Code Your Own Website

Intro to HTML + CSS
Class 1
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
First Things First
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What's your spirit animal?
First Things First
Thank you to our wonderful TAs!
Get Started: Tools
We'll be using the following tools in class today:
-
Browser
-
Development Toolkit
- Chrome's Inspector (built-in to Chrome)
-
Text Editor (your preference)
- Mac: Atom, SublimeText, TextWrangler, jEdit
- Windows: Atom, SublimeText, Notepad++
- Linux: Atom, SublimeText, jEdit, gedit
Terms
-
Web designThe process of planning, structuring and creating a website
-
Web developmentThe process of programming dynamic web applications
-
Front end development 👍The outwardly visible elements of a website or application
-
Back end developmentThe inner workings and functionality of a website or application.
-
What is HTML?
- HTML is the code that allows us to build websites
- It adds structure to a webpage's content
What is HTML?
- CERN scientist Tim Berners-Lee created "hypertext" to share scientific papers
- HTML: Hyper Text Markup Language
- HTTP: Hyper Text Transfer Protocol

- First web page August 6, 1991
What's a Markup Language?
A markup language is a set of markup tags:
<tagname>content</tagname>
Each HTML tag describes its content:
<p>This sentence goes in a paragraph (p) tag.</p>
HTML in Action
If you 'View Page Source', you see this:

Anatomy of a Website
Your Content
+ HTML: Structure
+ CSS: Presentation
= Your Website
A website is a way to present your content to the world, using HTML to structure that content, and CSS to make it look good.
Our Class Project

Anatomy of a Website
- Content:
A paragraph is your content -
+ HTML: Putting your content into an HTML tag to make it look like a paragraph is structure
<p>A paragraph is your content</p> -
+ CSS: Making the paragraph's text red with an 18px font size is presentation
-
= Website: In the browser, the paragraph looks like:
A paragraph is your content
Anatomy of an HTML element
-
Element
- A full block, including opening and closing tags. An element is comprised of its content and tags.
<section>Content in the middle</section>
-
Tag
- Tags mark the beginning and end of an element, and indicate the element's purpose. There are opening and closing tags:
<p>The p tag means this content is a paragraph.</p>
<header>The header tag means this content is a website's header.</header>
Tag Breakdown

HTML Coding Tip #1
Whenever you type an opening tag, immediately type the closing tag, then fill in your content.
-
<strong> -
<strong></strong> -
<strong>Now I can add content!</strong>
Anatomy of an HTML element
Shorthand
-
Container Element: Can contain content within the opening and closing tags:
<p>This is content within the opening and closing tags.</p> -
Stand-Alone Element: When an element does not contain any content within its opening and closing tags, use the <tagname /> shorthand:
<br />
The examples are shorthand for <br></br> and <img src="images/photo.jpg"></img><img src="images/photo.jpg" />
Anatomy of an HTML element
Attributes
Adding attributes to an HTML tag provides additional information about the HTML element

Anatomy of an HTML element
Attributes

-
Attribute Name: class, ID, style, href, etc.
- Placed inside an opening tag, before the right angle bracket.
-
Attribute Value
- Value is the value assigned to a given attribute
- Values must be contained inside quotation marks:
<img src="my_picture.jpg" /> <div id="intro">Lorem ipsum</div> <a href="http://girldevelopit.com" class="fancy-link">GDI</a>
The Fundamental Structure of an HTML File
Doctype
The first thing in an HTML file is the doctype, which tells the browser which language the page is using:
<!DOCTYPE html>

The doctype is case-insensitive.
DOCtype, doctype, DocType and DoCtYpe are all valid.
The Fundamental Structure of an HTML File
HTML Element
After <!DOCTYPE html>, the page content must be contained between <html></html> tags.
<!DOCTYPE html>
<html>
</html>
The Fundamental Structure of an HTML File
Head Element
The head contains information about the page, but does not contain page content. It contains elements that let the browser know:
- The page's title
- Meta information about the page: Meta information is not visible to the user, but has many purposes, one of which is to tell search engines about your page, who created it, and the page's description
- Where to find the CSS file (which styles the page)
<!DOCTYPE html>
<html>
<head>
</head>
</html>The Fundamental Structure of an HTML File
Body Element
The body contains the actual content of the page. Everything that is contained in the body is visible to the user.
Most of your work will be done within the <body></body> tags!
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Head and Body Tags: Example

The Fundamental Structure of an HTML File
Memorize this ☺
<!DOCTYPE html>
<html>
<head>
<title>Title of the page</title>
</head>
<body>
All of your page content goes here
</body>
</html>Get Started: Folder Structure
All the files for your site should be stored within the same folder.
This includes:
- HTML Files
- CSS Files
- Images
- Script files
- Anything else that will appear on your site
Note: File names should not include spaces or special characters. File names ARE case sensitive.

Get Started: Folder Structure
Go ahead and create your folders
Ignore the HTML and CSS files for now

Let's develop it!
- Open your text editor and create a new file.
- Save it as index.html in the 'class1' folder you created earlier.
- Add the fundamental structure (a doctype, head, title and body).

Later we'll add some content to it!
Nesting
All elements "nest" inside one another
Nesting is what happens when you put other containing tags inside other containing tags. For example, you would put the <p></p> inside of the <body></body> tags. The <p></p> is now nested inside the <body></body>, and is one of its descendants

Nesting: Example
All your page's content is 'nested' inside the body element:
<body>
<p>
A paragraph inside the body element
</p>
</body>
And other elements can be nested inside of that:
<body>
<p>
A paragraph inside the body element
<em>which has some italic text</em>
and
<strong>some bold text</strong>
</p>
</body>⇒ A paragraph inside the body element which has some italic text and some bold text
Nesting
HTML elements are often looked at as a family tree. Developers will often refer to elements as "siblings", "immediate children", and "descendants".
Can you name any siblings?
<!DOCTYPE html>
<html>
<head>
<title>Title of the page</title>
</head>
<body>
All of your page content goes here
</body>
</html>How about immediate children?
HTML Coding Tip #2
- Whenever you add a 'child' element:
<ul> </ul> - ... indent it on a new line!
<ul> <li>I'm indented!</li> <li>I'm also indented!</li> </ul>
This will make your life much easier down the road, as you add more content and style your pages.
HTML Coding Tip #3
HTML ignores multiple whitespaces in a row. You can add consecutive white space characters (spaces, tabs, & carriage returns) into your HTML, but when you view that page — all but one disappears!
HTML:
<p>Two carriage returns
Three carriage returns
Plus multiple spaces ...</p>
Result:
Two carriage returns Three carriage returns Plus multiple spaces ...
To force consecutive spaces to show, use (stands for "no-break space") in your HTML instead of spaces.
Common HTML Elements
Paragraph
HTML:
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>White space outside of any tags won't render (that's just for us humans!):
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
Result:
Paragraph 1
Paragraph 2
Paragraph 3
Common HTML Elements
Paragraphs in Action
Paragraphs allow you to format your content in a readable fashion.

You can edit how paragraphs are displayed with CSS
Common HTML Elements
Headings
HTML:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>Result:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Heading number indicates hierarchy, not size. Think: Outlines from high school papers
Common HTML Elements
Headings in Action

Common HTML Elements
Formatted text
HTML:
<p>Here is a paragraph with <em>Emphasized</em> text and <strong>Important</strong> text.</p>
Result:
Here is a paragraph with Emphasized text and Important text.
Note: em and strong are meant to indicate meaning through style. If you want italicized or bold text for appearance and not to communicate meaning, you should use CSS.
Let's Develop It!
Let's add some content to our site!
- Add one of each level of heading with 1-2 short paragraphs of text below each heading.
- Italicize and bold some text within a few paragraphs.
Remember to place content in the body element, not the head
Common HTML Elements
Links
Standard links have three components:
- The tag:
<a></a>
- The content (the clickable portion within the a element):
GDI Burlington
- The href attribute (the destination of the link):
href="http://www.girldevelopit.com/chapters/burlington"
<a href="http://www.girldevelopit.com/chapters/burlington">GDI Burlington</a>Common HTML Elements
Additional Link Options
- The title attribute for descriptive 'hover' text:
title="Read more about GDI Burlington"
- The target attribute:
target="_blank" (opens link in a new tab)
<a href="http://www.girldevelopit.com/chapters/burlington" title="Read more about GDI Burlington" target="_blank">GDI Burlington</a>Common HTML Elements
Additional Link Options
- Surround another element, such as a heading or images, within <a></a> tags to link it
Common HTML Elements
Additional Link Options
- Make an email link, which launches a user's mail program, by inserting mailto: directly before the email address
<a href="mailto:rachaela@girldevelopit.com">Email me!</a>
Let's Develop It
Let's add links to our site!
Add links that:
- Open in the same tab/window
- Open in a new tab/window
- Link to an e-mail address
Common HTML Elements
Images
Images have three components:
- The tag:
<img />
- The src attribute:
src="http://lorempixel.com/200/200/city/"
- The alt attribute:
alt="Picture of a city"
<img src="http://lorempixel.com/200/200/city/" alt="Picture of a city" />* Notice: This tag is our first example of a stand-alone or "self-closing" element.
File Paths
Relative vs. absolute paths for links, images, etc.
-
Relative
- Relative paths change depending upon the page the link is on.
- Links within the same directory need no path information.
"filename.jpg" - Subdirectories are listed without preceding slashes.
"images/filename.jpg"
- Links within the same directory need no path information.
- Relative paths change depending upon the page the link is on.
-
Absolute
- Absolute paths refer to a specific location of a file, including the domain.
"http://www.girldevelopit.com/chapters/burlington" - Typically used when pointing to a link that is not within your own domain.
- Absolute paths refer to a specific location of a file, including the domain.
Common HTML Elements
Line Break
<p>
You spin me right round, baby<br />
Right round like a record, baby<br />
Right round round round
</p>
You spin me right round, baby
Right round like a record, baby
Right round round round
Let's Develop It!
Let's add some images and line breaks to our page. We can even turn some images into links!
Common HTML Elements
Unordered and ordered lists
HTML:
<ul>
<li>Unordered List Item</li>
<li>Another List Item</li>
</ul>
<ol>
<li>Ordered List Item</li>
<li>Another List Item</li>
</ol>
Result:
- Unordered List Item
- Another List Item
- Ordered List Item
- Another List Item
Unordered lists (ul) are bulleted by default, while ordered lists (ol) are numbered by default.
Common HTML Elements
Lists in Action
Lists can be used to organize any list of items.

You'd be surprised how often lists are used in web development.
Let's Develop it!
Let's add one of each ordered and unordered lists to our page.
We can make a list of links or even a list of images!
Common HTML Elements
Comments
You can add comments to your code that will not be seen by the browser, but only visible when viewing the page source.
<!-- Comment goes here -->
Comments can be used to organize your code into sections so you (or someone else) can easily understand your code. It can also be used to 'comment out' large chunks of code to hide it from the browser.
<!-- Beginning of header -->
<div id="header">
Header Content
</div>
<!-- End of header -->
<!--<ol>
<li>List Item</li>
<li>Another List Item</li>
</ol>-->
Common HTML Elements
Tables
Tables are a way to represent complex information in a grid format. Tables are made up of rows (tr), which contain cells (th for table header cells, or td for standard table data cells).
HTML:
<table>
<tr>
<th>Head 1</th>
<th>Head 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
Result:
| Head 1 | Head 2 |
|---|---|
| Data 1 | Data 2 |
Common HTML Elements
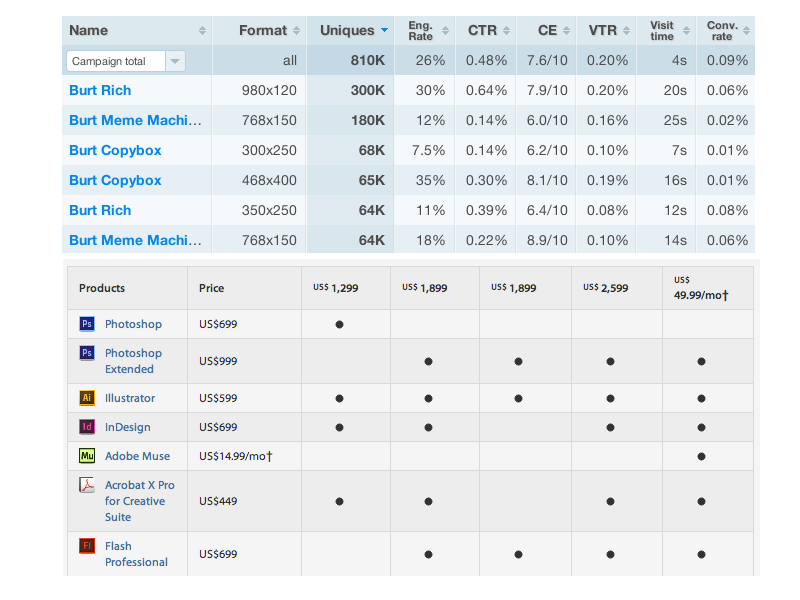
Tables in Action

Common HTML Elements
Character Codes
- Space (to make consecutive spaces):
- Copyright symbol: ©
© - Double arrow: »
» - Less than, greater than: < and >
< and > - A full list is available here

Next Week
How to Style Sites — Introduction to CSS
If you haven't already, try to make one of each element discussed in the lecture today and save your HTML file. Next week we'll style it!