Code Your Own Website

Intro to HTML + CSS
Class 3
Recap
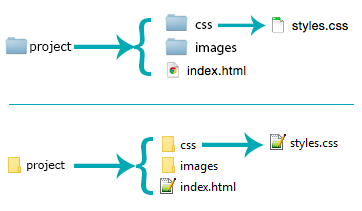
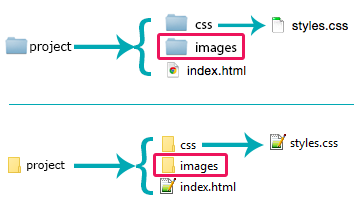
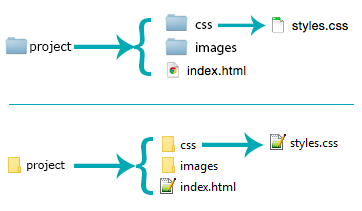
A quick file path exercise
<!doctype html>
<html>
<head>
<link href="pointB.css" rel="stylesheet" />
</head>
<body>
</body>
</html>
The rel attribute stands for relationship, since it specifies the relationship between the current document (the HTML) and the linked document/resource (the CSS)
Recap
| File Path | What it means |
|---|---|
| <link href="pointB.css" rel="stylesheet" /> | pointB.css is located in the current folder |
| <link href="css/pointB.css" rel="stylesheet" /> | pointB.css is located in a folder called css. The css folder is located in the current folder. |
| <link href="css/other/pointB.css" rel="stylesheet" /> | pointB.css is located in a folder called other that is located in a folder called css that is located in the current folder. |
| <link href="../pointB.css" rel="stylesheet" /> | pointB.css is located in a folder one level up from the current folder |
| <link href="../../pointB.css" rel="stylesheet" /> | pointB.css is located in a folder two levels up from the current folder |
A folder is also called a directory
What We'll Be Coding Today

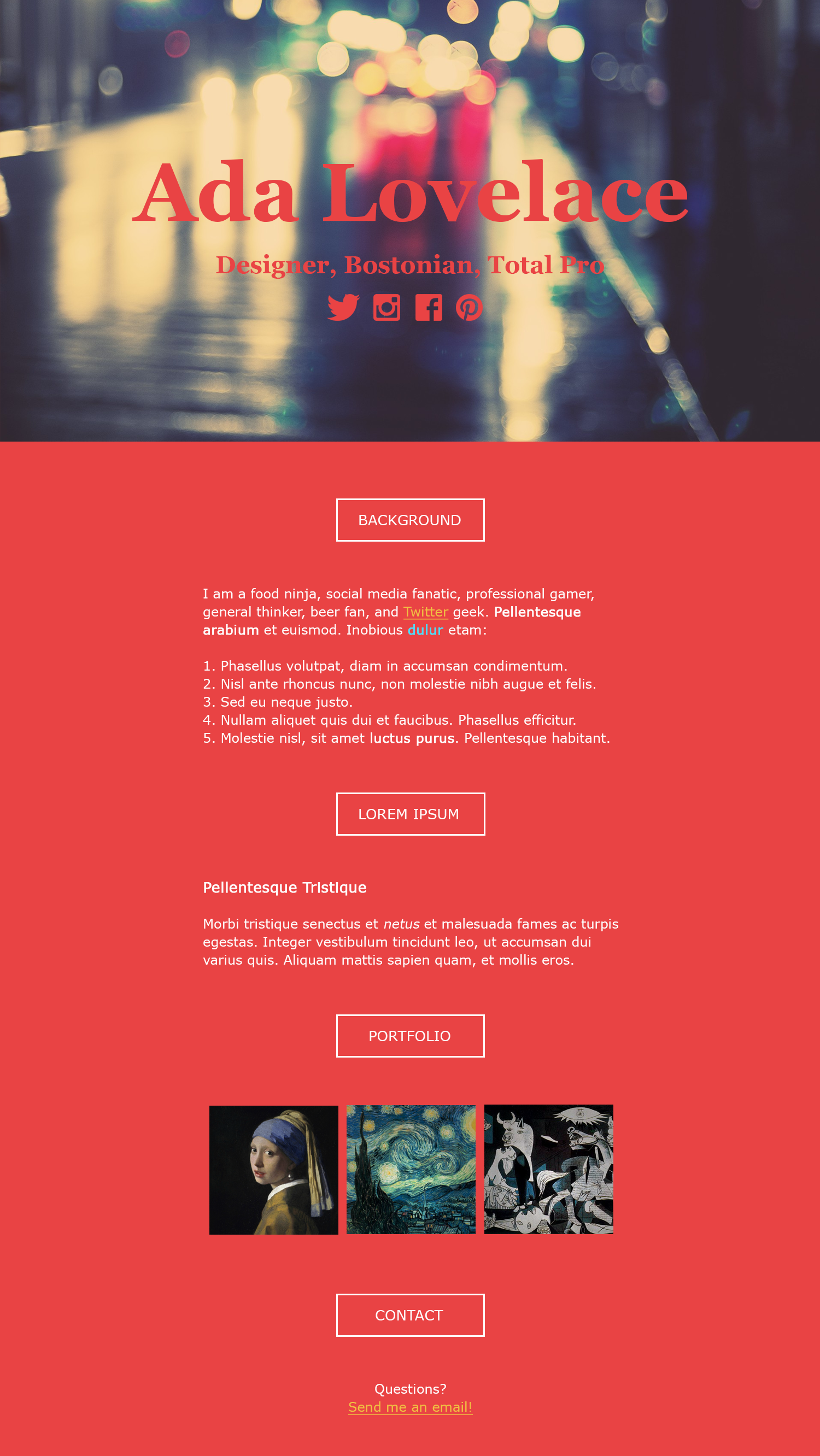
View design image »
Download PSD (optional; requires Photoshop) »
Get Started: Folder Structure
Go ahead and create your folders
Ignore the HTML and CSS files for now

Get Started: Images

- Go to http://tinyurl.com/gdiboston to download images.zip
- Open images.zip
- If you're using Windows, 'Extract' images.zip
- Place the unzipped images in the 'project/images' folder you just created
Get Started: Files
- Open your text editor and create a new file.
- Save it as index.html in the 'project' folder you created earlier.
- Add the fundamental structure (a doctype, head, title and body).
- Create a new file in your text editor. Save it as styles.css in the 'project/css' folder you created earlier.

What now?
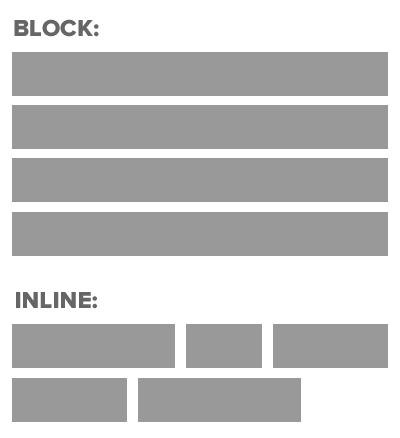
The display Property
Inline vs. Block
selector {
display: inline;
display: block;
}
The display Property
Inline vs. Block
So far, we have mostly seen "block" elements
They appear on the next line, like paragraphs
There are also "inline" elements
They appear on the same line that they are written on

The display Property
Inline vs. Block
See the Pen Inline vs. Block by Liz Shaw (@anythingcodes) on CodePen.
Block elements push sibling elements to another line. Inline elements allow sibling elements to sit to their right and left.
Click 'Edit on CodePen' to edit the above code.
(Don't worry, your changes can't overwrite anything!)
Important Differences
Inline vs. Block
| Inline | Block | |
|---|---|---|
| Can have a set width and height | ✗ | ✔ |
| Allow other elements to their left and right | ✔ | ✗ |
| Force sibling elements to move to a new line | ✗ | ✔ |
Default Display Values
HTML elements have default display values that the browser uses
- Inline Elements:
- <span>
- <em> and <strong>
- <a>
- <img>
- Block Elements:
- <div>
- <p>
- <h1>, <h2>, <h3>, <h4>, and <h6>
- ... and almost everything else!
Inline Elements
Example: <span>
- <span> is an inline element: Each new span is rendered next to each other and only wraps when it reaches the edge of the container element
- Can be used to apply styles to text inline so as not to break the flow of content
See the Pen Inline Element by Liz Shaw (@anythingcodes) on CodePen.
Block Elements
Example: <div>
- The <div> is a block element
- It pushes sibling elements to another line
See the Pen Block Element by Liz Shaw (@anythingcodes) on CodePen.
Forcing a block-level div's 'display' property to 'inline' »
Grouping Elements with <div>s
- The <div> element can also be used to group similarly-styled elements together
- For example: What if we want the first 2 paragraphs of a section to be right-aligned, purple, and bold, but we don't want any other paragraphs to be right-aligned?
- We would wrap them in a <div> element to style them differently
- Example (before) »
- Example (after) »
Block-Level Elements in Layouts
Block-level elements are used to divide or section content within an HTML page

Block-Level Elements in Layouts
Group other elements within dividing elements to format them differently with CSS
See the Pen Layouts & Sections by Liz Shaw (@anythingcodes) on CodePen.
Block-Level Elements in Layouts
Common Examples:
- <div>
- <section>
- <nav>
- <main>
- <aside>
- <article>
- <header>
- <footer>

Let's Develop It!
Let's create block-level elements to separate content into different sections on our page
View design image »
Download PSD (optional; requires Photoshop) »
Pseudoclasses for Links
Changing the format of a link when you hover over it is accomplished by using pseudoclasses
selector:pseudoclass {
property: value;
}
CSS pseudoclasses are used to add special effects to some selectors
a:hover {
color: #F0C042;
}
Let's Develop It!
Let's add a default link color and hover color to your links. Let's also add a font-family style to the body.
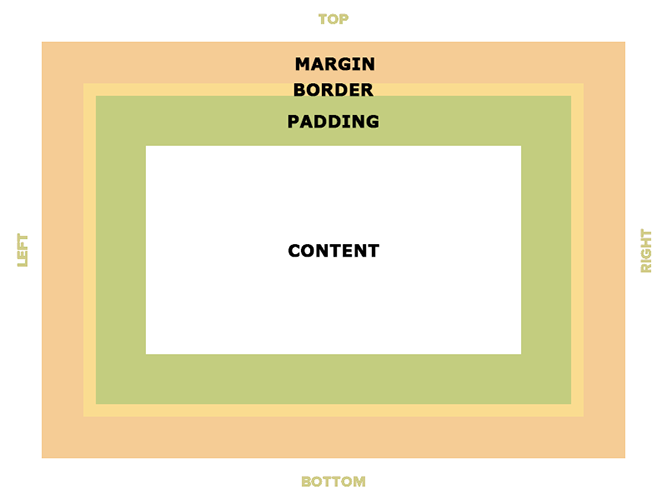
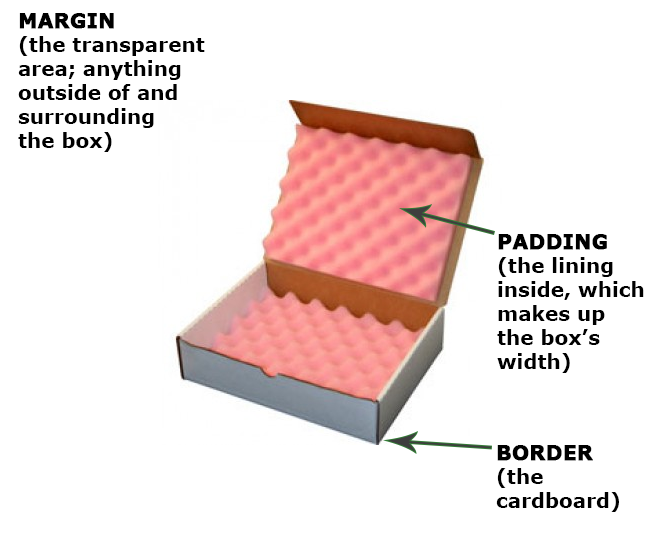
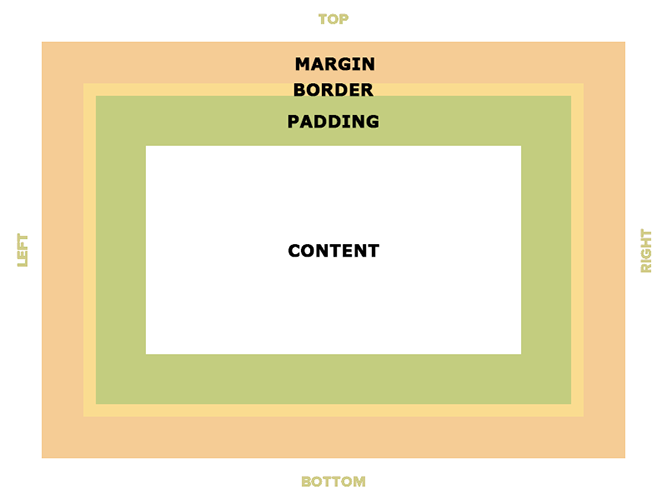
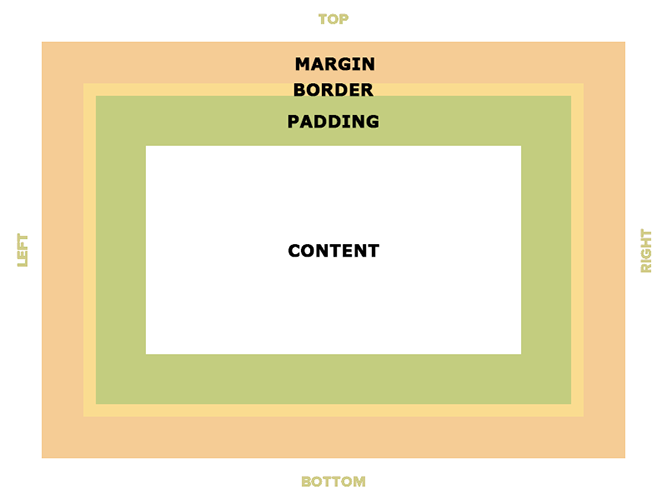
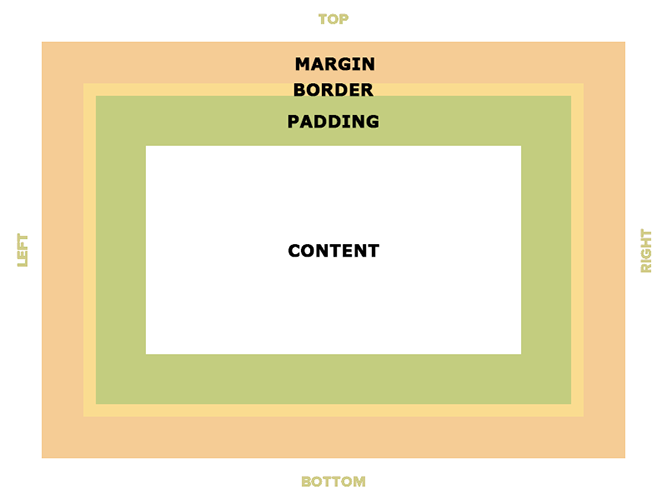
CSS Box Model

CSS Box Model
A Practical Example

Padding
- Space between the border and the content
- Adds to the total width of the box
- Same background color as the content

Padding
15 pixels on all sides:
selector {
padding: 15px;
}25 pixels on top only:
selector {
padding-top: 25px;
}Padding
Four values:
selector {
padding: top right bottom left;
}
Two values:
selector {
padding: topAndBottom leftAndRight;
}
One value:
selector {
padding: all;
}
Padding
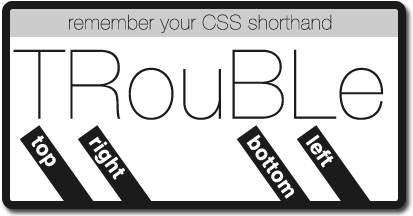
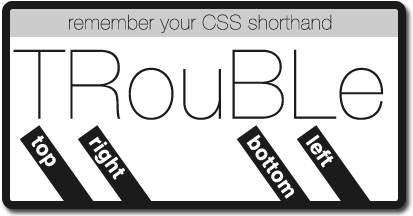
A Mnemonic for Four Values
10px on top, 5px on right, 3px on bottom, 15px on left:
div {
padding: 10px 5px 3px 15px;
}

It's also clockwise!
Padding
See the Pen Padding by Liz Shaw (@anythingcodes) on CodePen.
Border
- The edge around the box, specified as "thickness, style, color"

Border
Properties
You can specify each property separately:
selector {
border-width: 10px;
border-style: dashed;
border-color: grey;
}
Or with all three together:
selector {
border: 10px dashed grey;
}
Border
A solid red border:
selector {
border: 1px solid red;
}
A thick dotted black top border:
selector {
border: 4px dotted black;
}
Two different border styles:
selector {
border-top: 1px solid green;
border-bottom: 4px dashed purple;
}
Border
See the Pen Border by Liz Shaw (@anythingcodes) on CodePen.
Margin
- The transparent area around the box that separates it from other elements

Margin
15 pixels on all sides:
selector {
margin: 15px;
}25 pixels on top only:
selector {
margin-top: 25px;
}Margin
Four values:
selector {
margin: top right bottom left;
}
Two values:
selector {
margin: topAndBottom leftAndRight;
}
One value:
selector {
margin: all;
}
Margin
A Mnemonic for Four Values
The same mnemonic!
10px on top, 5px on right, 3px on bottom, 15px on left:
div {
margin: 10px 5px 3px 15px;
}

It's also clockwise!
Margin
See the Pen Margin by Liz Shaw (@anythingcodes) on CodePen.
Let's Develop It!
Let's add some padding, margins, and a border to the <h3>s in our project
Auto Margin
If a margin is set to auto on a box that has width, the margins will take up as much space as possible
Centered
selector {
margin: auto;
width: 300px;
}
Property: width
Sets the width of an element
Does not include padding or borders, since those add to the width
Remember: block elements respect width, while inline elements do not
Let's Develop It!
Let's center our <h3>s and <section>s
Property: height
Sets the height of an element
Does not include padding or borders, since those add to the height
Remember: block elements respect height, while inline elements do not
Important Differences: Part 2
Inline vs. Block
| Inline | Block | |
|---|---|---|
| Respect left and right margins | ✔ | ✔ |
| Respect top and bottom margins | ✗ | ✔ |
Inline elements respect top and bottom padding, but it is relative to the baseline.
Next Week
CSS Positioning, Flow, & Other
Coding Goodness